Stamping Your Mark: Modernizing the Athens Auctions Experience
Role: Web designer, UX/UI Designer
Brief: Redesign the website and logo. Create a more user center approach focused on web accessible, with a two-months delivery timeline.
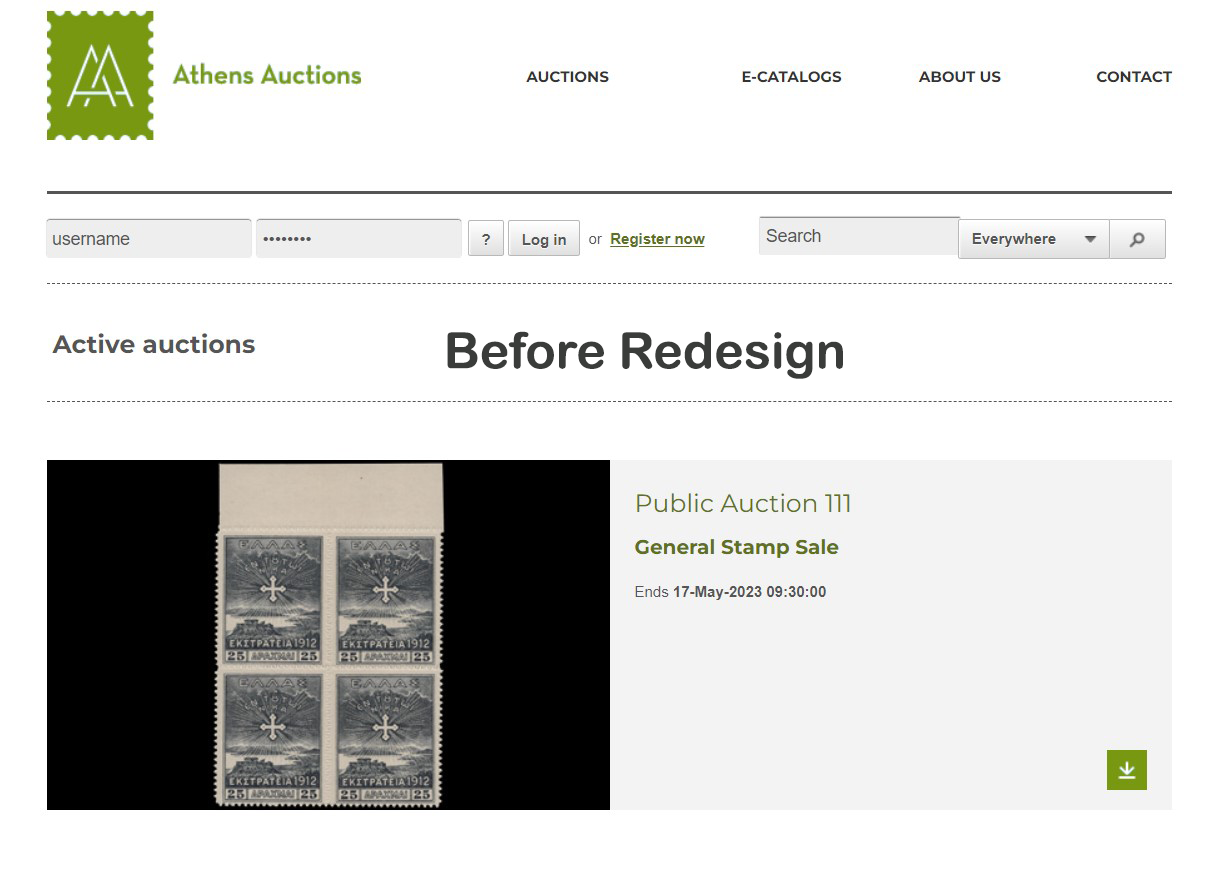
Athen's Auctios House Redesign
About the company.
Athens Auctions is a company that specializes in stamp auctions, offering a wide range of high-quality stamps for collectors and buyers. The company is based in Athens, Greece and has been in operation for several years, establishing a strong reputation as a reliable and trustworthy provider of rare and collectible stamps.
My Role
As a UI/UX designer at Athens Auctions, my role is to create user-friendly website for stamp collectors and buyers. I prioritize the user experience and tailor the design to meet the unique needs of the stamp collecting community. I create a responsive design that works seamlessly across different devices and conduct user testing to identify and resolve any issues. My goal is to create a website that provides a seamless and enjoyable user experience, reflects the luxury and expertise of Athens Auctions, and helps to drive business growth and revenue.
Deliverables
-User research report (including user personas, user goals, and pain points)
-Competitive analysis report
-Website redesign proposal (wireframes and mockups)
-User testing report
-Final website design
-Fully responsive and accessible website implementation
Tools
Adobe XD, Photoshop,Miro
Research

User and desk research
For the Athens Auctions project, I conducted both desk research and user research to gain insights into the competitive landscape and the needs of the target audience.
During the desk research, I analyzed the websites of several competitors in the stamp auction industry. I focused on their website designs, navigation, search and filtering options, catalog features, payment and shipping methods, and other features that could impact user experience. This analysis helped me identify the strengths, weaknesses, and opportunities of each competitor and understand what features were common among successful auction websites.
For the user research, I conducted interviews and surveys with individuals who were interested in buying or selling stamps. Through these interactions, I gained valuable insights into their motivations, pain points, and preferences related to stamp auctions. I also identified common themes and patterns in their responses, which helped me develop accurate personas and user journeys.
Below you can find an infographic that outlines the results of our user surveys and questionnaires and competitive analysis.
Competitor Analysis and List
By analyzing the the competitors websites, we can gain insights into what works well in the market and what we need to improve on to create a competitive and user-friendly website for Athens Auctions.

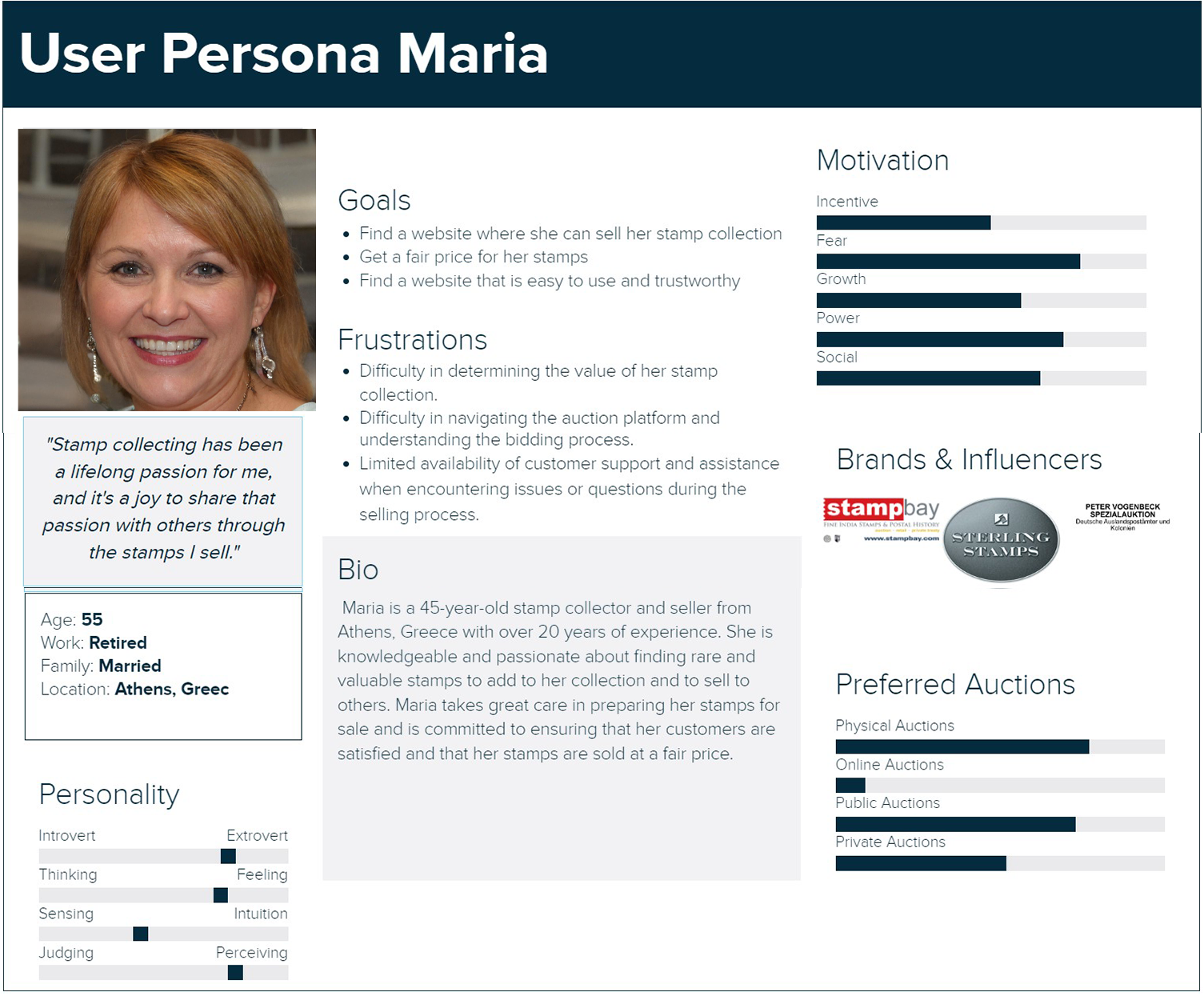
Personas
I used personas to help me better understand the needs, wants, and pain points of the target audience for the Freshland website. Personas are fictional characters that represent the different types of users who might visit the website. By creating personas, I was able to put myself in the shoes of the users and empathize with their needs and frustrations.
Personas helped me to:
1. Identify user goals and pain points: By researching and creating personas, I was able to gain a deeper understanding of what users want to achieve when visiting the website and the challenges they may face in achieving those goals.
2. Create user-centered designs: By designing for the personas' needs and preferences, I was able to create a more user-centered design that meets the needs of the target audience.
3. Test designs: Personas helped me to develop realistic scenarios for user testing. By testing the designs with the personas, I was able to identify usability issues and make design improvements that better align with user needs.


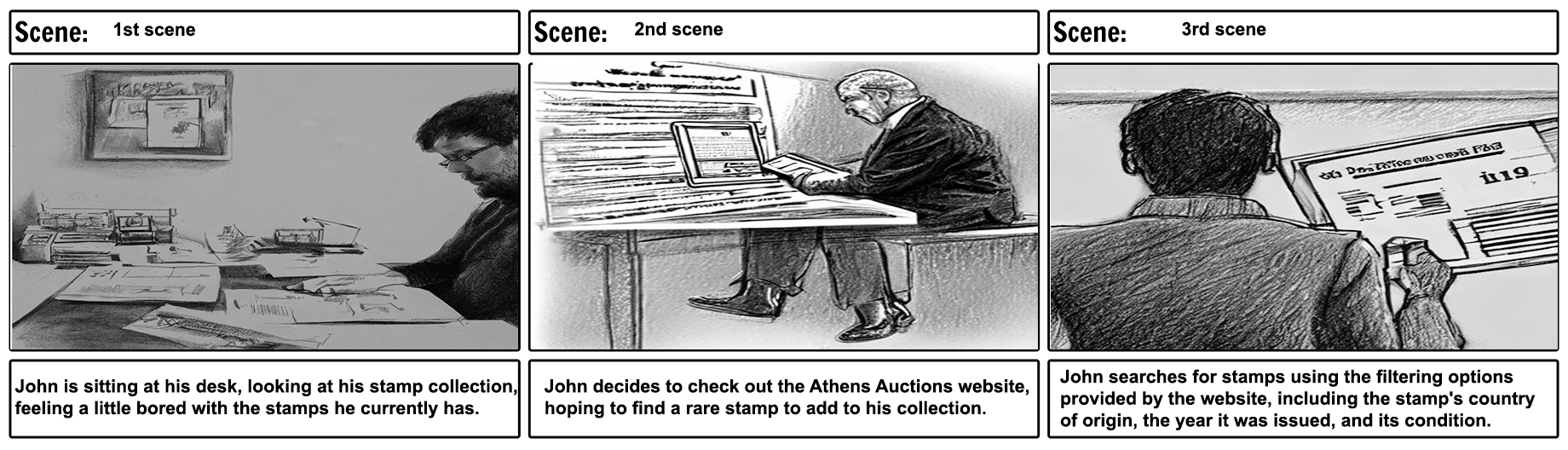
Storyboard
I created Storyboard based on the persona of John I created above.

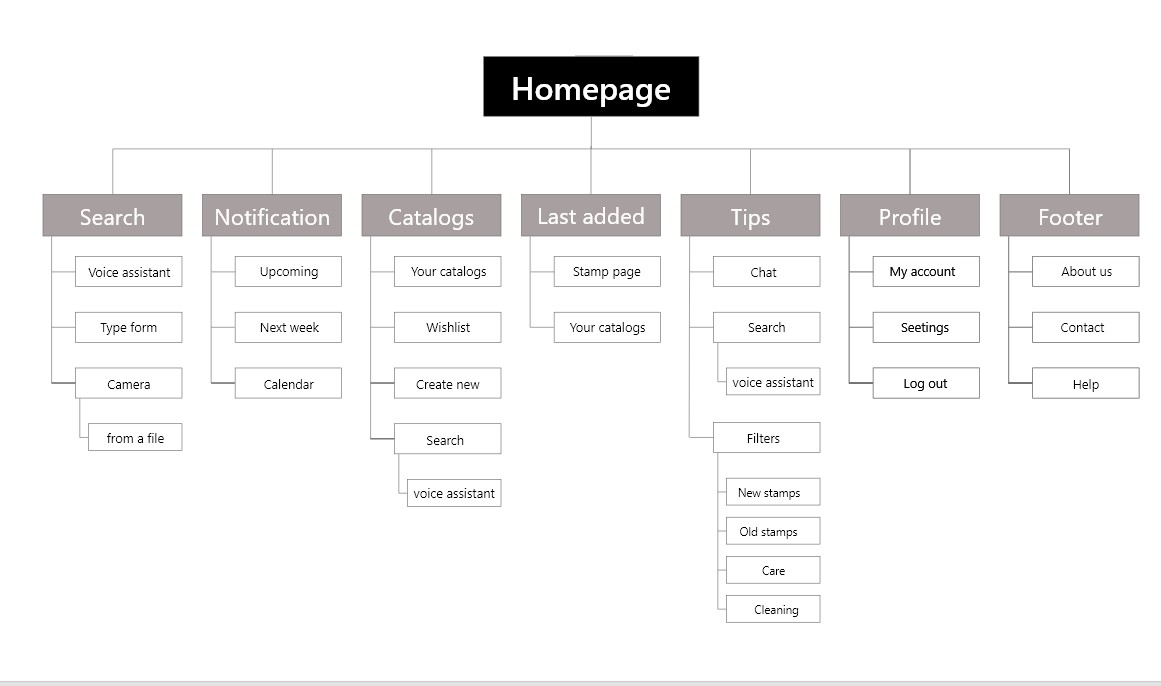
Site Map and Wireframes

Below I have a part of the site map for the Athens auctions website's overall structure and hierarchy of pages.

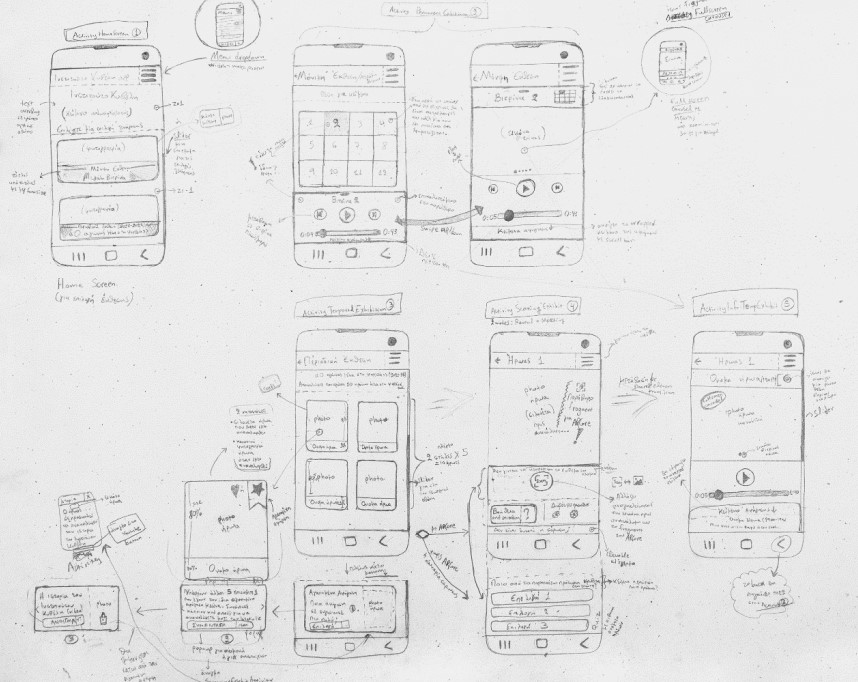
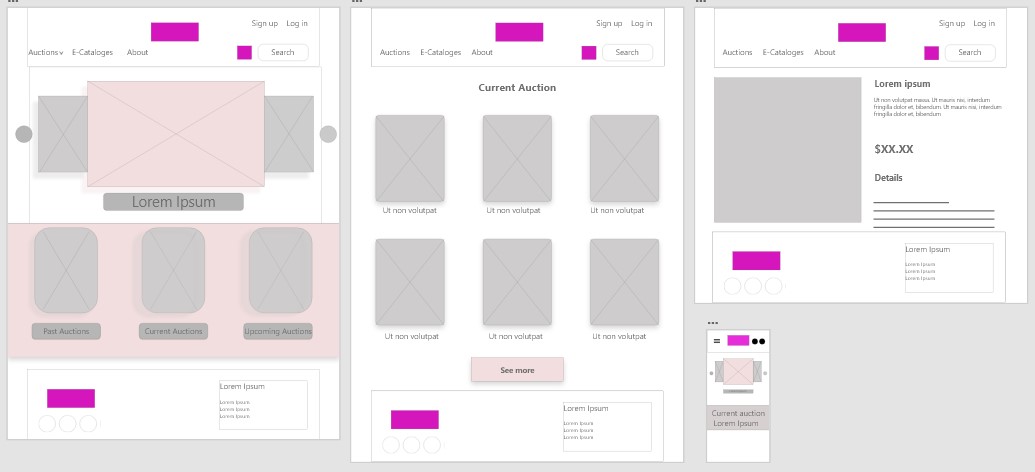
Paper and digital Wireframes
I create paper wireframes as an initial step in the design process. This is because they offer a fast and flexible way to experiment with layout and structure, and make it easier to iterate on design ideas. Additionally, paper wireframes are easy to share and collaborate on with stakeholders, allowing for quick feedback and adjustments. By using paper wireframes, I am able to streamline the design process and move towards a final product that is intuitive and user-friendly.



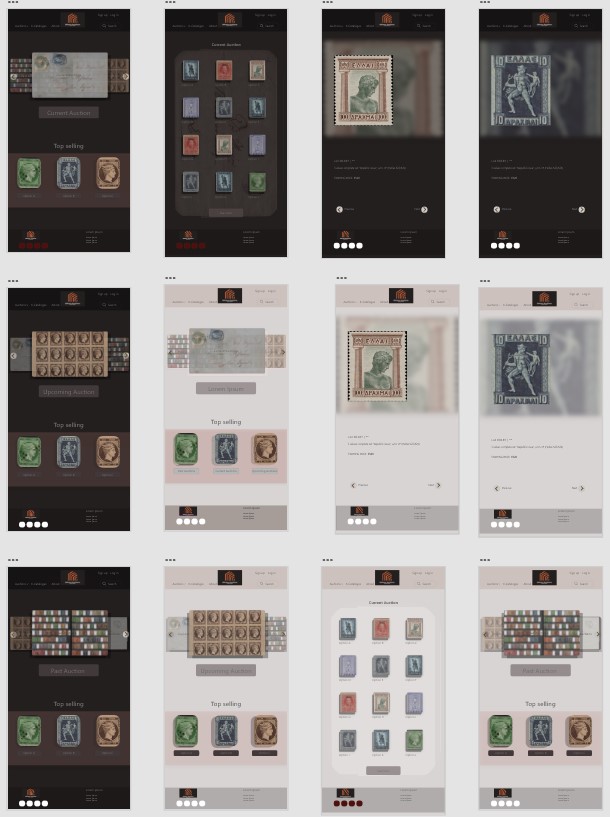
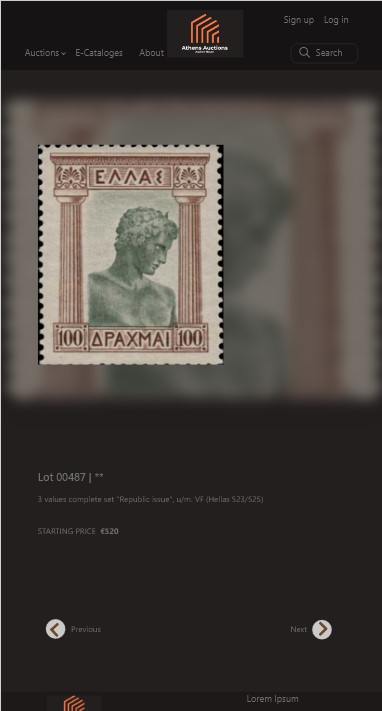
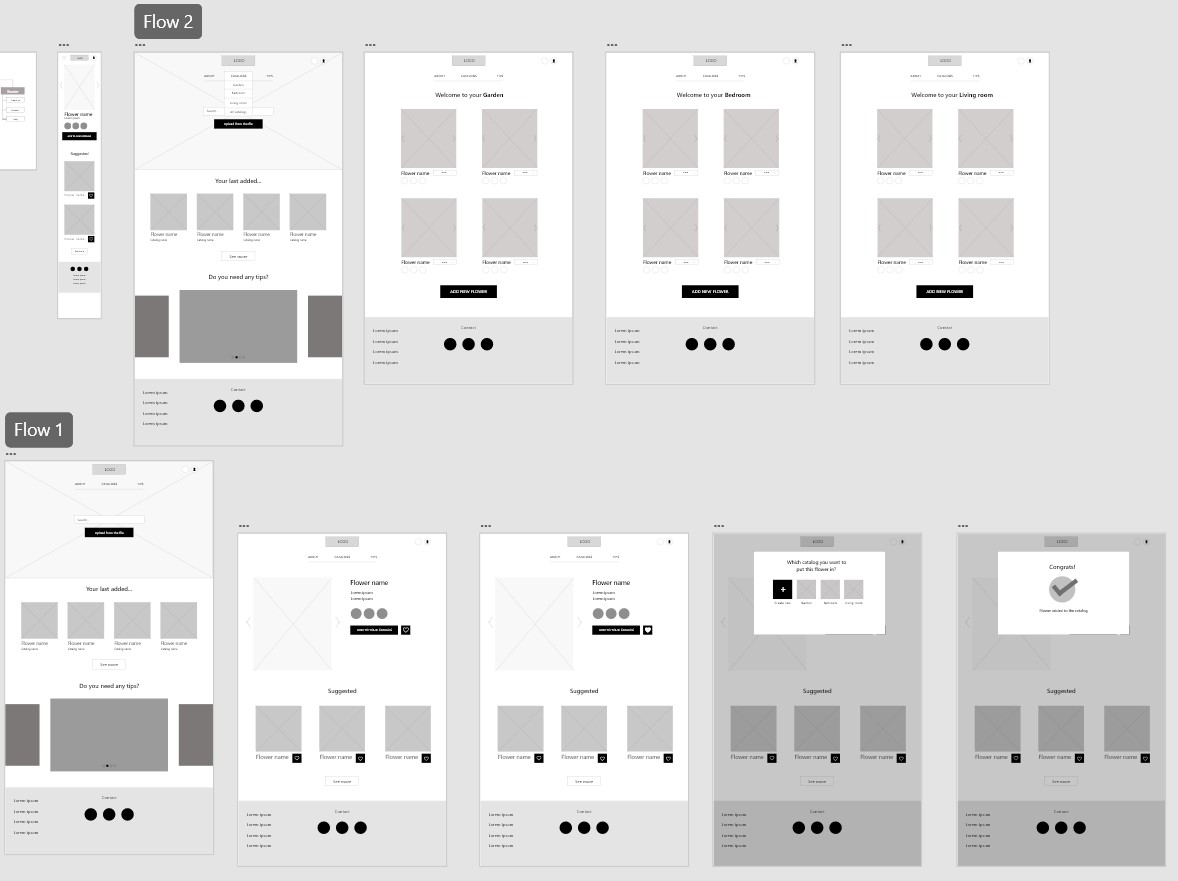
High-fidelity mockups and interactive prototypes

I created high High-fidelity prototypes to provide a visual representation of the layout and functionality of the website. High-fidelity prototypes allow me to easily make changes and updates, as well as share and collaborate with other members of the design team or stakeholders.